0. INTRODUCCIÓN
En esta entrada vamos a analizar las interacciones que tienen lugar para dar de alta una tarjeta de débito recibida a través de N26, un banco 100% online.
1. RECORRIDO PARA ACTIVAR UNA TARJETA DE N26, UN BANCO 100% DIGITAL
El recorrido vendrá definido por los siguientes pasos:
- Mensaje de bienvenida N26
- Instalación de la aplicación móvil N26 y familiarización con el entorno
- Activación de la tarjeta a través de la app móvil
- Búsqueda de un cajero cercano que admita N26
- Extracción de efectivo en un cajero
Podemos afirmar que en todas las fases podemos afirmar existe interacción, estando presentes los elementos que la conforman: una PERSONA (yo) realizando una serie de ACTIVIDADES a través de ña interacción con la TECNOLOGÍA (e-mails, apps, cajeros automáticos) y un DISEÑO acorde a las tareas a realizar y objetivos del usuario, todo ello orientado a unacomunidad de práctica o CONTEXTO determinado (nativos digitales que buscan un banco 100% online para realizar sus gestiones).
1.1. Mensaje de bienvenida N26
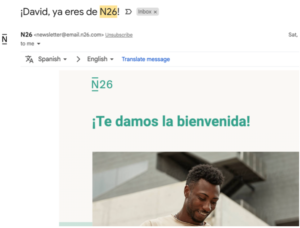
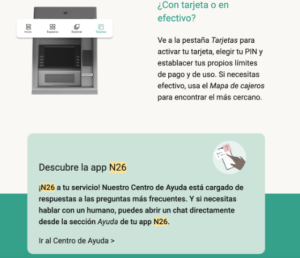
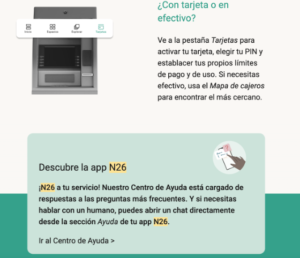
Tras haber creado una cuenta en N26 y haber ingresado una cantidad mínima de dinero para poder recibir la tarjeta de crédito física, recibo un mensaje a mi correo de bienvenida.
Personalmente, me resulta más cómodo realizar operaciones más difíciles o relevantes desde el ordenador. Con esta consideración en mente abro el correo desde mi ordenador para leerlo mejor.
En este correo, N26 me sugiere familiarizarme con la aplicación Android por lo que vuelvo a abrirlo desde el teléfono. Además este correo sirve de ante sala para saber cuáles son los elementos más relevantes de la aplicación incluso antes de haberla descargado (Inicio, Ventajas exclusivas, tarjetas).
Encuentro positivo que hayan tenido en cuenta que uno de los primeros pasos de un cliente será la configuración de la tarjeta, esto se refleja en que en el mail de bienvenida ya mencionan la sección de tarjetas. No obstante, me da la sensación de que esta información se diluye entre otra tanta. A mí personalmente no me interesa visitar “mis ventajas exclusivas” cuando aún si quiera mi cuenta no está operativa, por lo que quizás en este estadio inicial un pequeño monográfico horizontal con 3 pasos sería más útil (p.ej: descarga la app > configura tu contraseña > Activa tu tarjeta).





Esta fase del proceso la interacción se ha caracterizado por una actividad tipo conversacionaal de iniciativa mixta (no es el usuario quien inicia la conversación) en donde el sistema sugiere al usuario tomar una acción determinada, a través de una interacción libre con la GUI y escritura a través del teclado.
1.2. Instalación de la aplicación móvil N26 y familiarización con el entorno
Tras haber clicado en la caja “Configurar mi app N26” contenida en el mail de bienvenida, accedo al Google Playstore para descargar la app. Como ya tenía descargada la aplicación, sólo ha hecho falta actualizarla para acceder a ella.

Para acceder a la aplicación encuentro una grata sopresa, ¡Bingo! No recuerdo la contraseña pero puedo acceder a través del reconocimiento biométrico. Esto es genial porque de otra manera el proceso habría sido más tedioso.

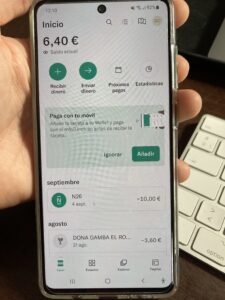
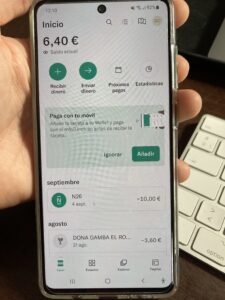
Accedo a la landing page de la aplicación, donde pueden verse hasta 6 secciones que de arriba abajo sigue este orden:
- Barra horizontal superior donde se puede acceder de izquierda a derecha: un icono de una lupa que da acceso a un buscador, un icono de un listado que da acceso a algunas funcionalidades (muchas de ellas se ven directamente en la landing page, como enviar dinero, por lo que parece confuso), un icono de una viñeta para dar acceso a preguntas frecuentes y un círculo con mis iniciales (realmente no son correctas, porque mis iniciales son DC) que da acceso una sección de configuración de cuenta.
- El saldo actual de mi cuenta 6,40
- Una barra horizontal media de iconos, cuyo estilo es diferente a la barra anteriorrecibir dinero, enviar dinero, próximos pagos y estadísticas – me pregunto por qué los dos primeros botones son verdes y los otros dos son blancos, ¿los blancos son menos relevantes?, ¿los usuarios los encontrarán de gran utilidad pero suelen acceder menos a ellos?
- Una caja de grandes proporciones (25% del total de altura de la pantalla), en el que me advierten de que puedo utilizar la cuenta incluso sin tener una tarjeta física. Me imagino que esta es una de las innovaciones que introduce N26 con respecto a otros bancos en los que no puedes operar hasta no tener la tarjeta física, por ello han querido resaltar esta característica que a mí personalmente, me ha encantado.
- Una sección por meses de los gastos. Encontramos registros porque se hicieron con tarjetas de débito virtuales
- Una barra horizontal inferior de iconos cuya tipología va en armonía con la que nos encontramos en la parte superior. En esta barra, en la esquina inferior izquierda encontramos el icono de tarjetas, que intuyo será el que necesitamos consultar para activar la tarjeta física recibida. Es curioso como a pesar de no estar resaltado, he podido intuir dónde debía clicar a continuación en menos de 5 segundos.

La interacción en esta fase sigue caracterizandose por actividades tipos conversing, pero en esta fase se añade la característica táctil de la comunicación (al haber pasado del ordenador al teléfono).
1.3. Activación de la tarjeta a través de la app móvil
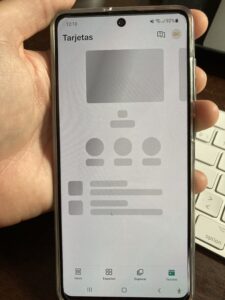
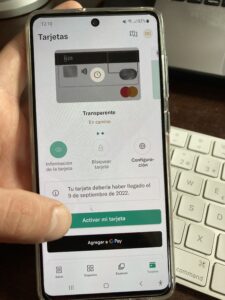
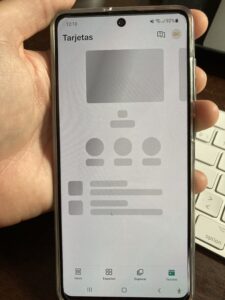
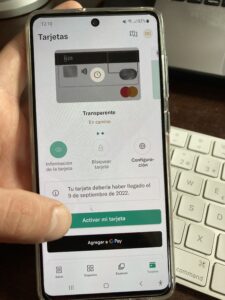
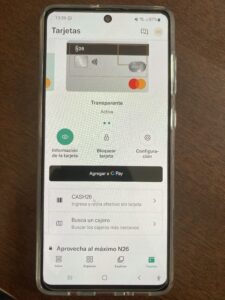
Al clicar al icono de tarjetas carga el layout de la pantalla mostrando el título “tarjetas”. Transcurridos 4 segundos se carga la página y ¡eureka!, podemos ver instantáneamente un icono rectangular resaltado con fondo verde para activar mi tarjeta. Pero antes de clicar, un dato que a pesar de ser de gran relevancia me causa desconcierto: ¿me dice N26 que mi tarjeta que tengo en la mano y que voy a activar está “En camino”?


Tras clicar en “Activar mi tarjeta” me pide un token de 10 dígitos contenido en la propia tarjeta física (tengo que buscarla, ya no suelo llevar mi cartera encima y la tengo en la guantera del coche por si cuando salgo hay algún sitio que no me dejan pagar con móvil).
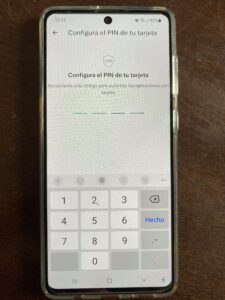
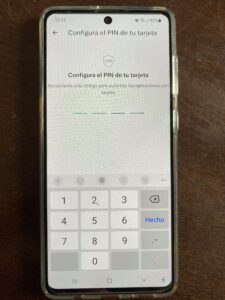
¡Mi tarjeta ha sido reconocida en el sistema! Y sólo me queda configurar el PIN. Me parece muy acertado que la tarjeta no te venga con ningún PIN predefinido, así se evita cualquier problema por extravío del PIN original o por alguna brecha de seguridad en el transporte.

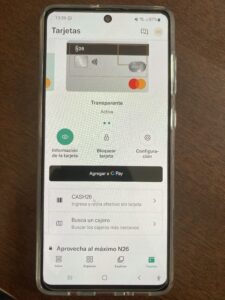
Y ¡voilá! Mi tarjeta ya está activa y lista para utilizar. El correo inicial me decía que para activarla tenía que retirar efectivo en un cajero, pero parece que ahora me dice que ya está lista para pagar en cualquier establecimiento. Eso sí, según me advierten con una etiqueta amarilla, entiendo que para utilizar el contactless tengo que meter por primera vez la tarjeta en un datáfono que me pida el PIN y ya dejar habilitadas todas las funcionalidades de la tarjeta.

1.4. Búsqueda de un cajero cercano que admita N26
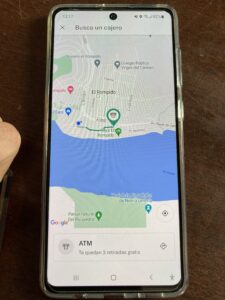
Ahora, cuando accedo a la sección de tarjetas veo que tras activar mi tarjeta, ahora me permite buscar un cajero cercano. Voy a ello, porque entiendo que tras una retirada de efectivo, mi tarjeta estará activa al 100% (contactless incluido).

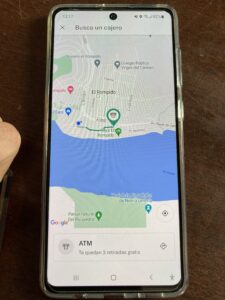
Tras clicar en buscar un cajero, la dirección de partida no me resulta reconocible, ni tampoco recibo ninguna alerta de error. Me parece desconcertante, pero tras varios segundos entiendo que puede que mi GPS no esté activo y por ello me sale una dirección por defecto en el extranjero.

Tras activar el GPS, cerrar y volver a abrir la ventana de “Buscar un cajero cercano” si que me aparece el cajero más cercano así como una ruta de cómo llegar a él.

1.5. Extracción de efectivo en un cajero
Finalmente, tras acudir al cajero sugerido (que no es de N26, sino Caja Rural), introduzco la tarjeta y el PIN registrado pasos anteriormente. Tras la selección del idioma deseado a través de una botonadura lateral, clico sobre la misma pantalla la opción de «retirar efectivo de cuenta corriente» y, de nuevo clico sobre la pantalla en la opción 10€.
Tras esperar unos 10 segundos, el cajero expende un billete de 10€ por una ranura debajo de la pantalla y poco después mi tarjeta (desde una ranura lateral).

En este caso la interacción cambia sustancialmente con respecto al resto de fases, donde el tipo de actividad es una mezcla entre exploratoria y conversacional a través de menús de selección, dónde se intercambian la escritura, el tacto y manejo a través de una interfaz de aplicación.
A pesar de que para gran parte de la población este tipo de interacciones suelen ser sencillas, quizás por la repetición numerosas y con diferentes cajeros, que hace que ha agudizado nuestra intuición de cara a su uso. No obstante, es reconocible cierta complejidad que para ciertos colectivos pueden suponer un impedimento para su uso (p.ej. personas mayores), ya que se mezclan diferentes botonaduras físicas en los laterales, controles táctiles en la propia pantalla, teclado numérico y varias ranuras con las que el usuario ha de interactuar.
2. CONCLUSIÓN
Las primeras experiencias de interacción con un banco 100% online son muy positivas, haciendo posible un completo control de tu cuenta bancaria desde casa y sin requerir de visitas físicas a ninguna sucursal.
A pesar de que para mí el proceso de activar mi tarjeta ha sido intuitivo, he de reconocer que la interacción con diferentes elementos digitales (varias interfaces, aplicaciones, etc) y físicos (tarjeta, cajero) puede suponer una experiencia menos satisfactoria (e incluso irrealizable) para usuarios con menos relación con el mundo digital.
3. BIBLIOGRAFÍA
- Janlert, L.-E.; Stolterman, E. (2017). Things that keep us busy: the elements of interaction. Cambridge, MA: The MIT Press.
- Janlert, L. E.; Stolterman, E. (2016). «The Meaning of Interactivity — Some Proposals for Definitions and Measures». Human-Computer Interaction (vol. 32, n.º 3, págs. 103–138). Disponible en: <https://doi.org/10.1080/07370024.2016.1226139>.
- Preece, J.; Rogers, Y.; Sharp, H. (2002). Interaction design: beyond human-computer interaction. Nueva York : J. Wiley & Sons (pág. 519)
- Nickerson, R. S. (Octubre, 1976). «On conversational interaction with computers«. Proceedings of the ACM/SIGGRAPH workshop on User-oriented design of interactive graphics systems (págs. 101-113).

























 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Prototipo de Interacción: Ventana Virtual
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.